As you know, PHP Melody comes with pre-made ad zones for the ‘Classic banners’.
However, if you want to add ads to your Mobile Melody layout, you need to create new ad zones. This is because, unfortunately most banners do not come with responsive support. Having separate ad zones for Mobile Melody will also enable you to easily track you mobile traffic revenue separately form your regular (desktop) site.
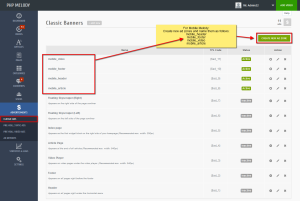
To add your first ads on Mobile Melody, you need to log into the PHP Melody back-end and go to “Advertisements > Classic Banners” page. Click the “Create new ad zone” and in the “name” field (the first form field) use any of these names:
- mobile_header
- mobile_footer
- mobile_video
- mobile_article
Mobile Melody will recognize and display these ads them as follows:
- mobile_header: appears in the header
- mobile_footer: appears in the footer
- mobile_video: appears after the video player
- mobile_article: appears after the article
Here is a screenshot to get you started, but if you have any questions please contact the support team.