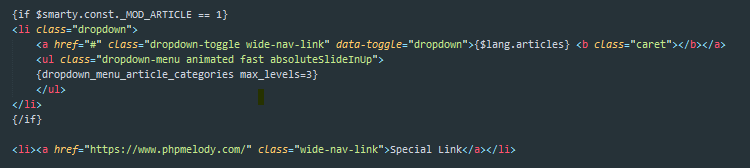
Inserting any Javascript code (e.g. AdSense) into PHP Melody’s *.tpl files is very easy.
Since PHP Melody uses the Smarty template engine you do need to wrap your Javascript code between an open and close {literal} tags.
Here’s an example of how the AdSense code should be added into the <head> part of your site.
{literal}
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script>
(adsbygoogle = window.adsbygoogle || []).push({
google_ad_client: "ca-pub-0000000000000",
enable_page_level_ads: true
});
</script>
{/literal}
Note the opening and closing {literal} tags. That’s how any kind of Javascript code should be injected into any of the *.tpl files from PHP Melody.
For the official documentation please visit:
https://www.smarty.net/docs/en/language.function.literal.tpl